Are you a beginner iOS developer? Well, you're in the right place! I have some tips for you to get better at it faster, or at least to have fun while doing it 😉
We all start as beginners at some point. I'm convinced that the best way to improve a skill is by doing, however, sometimes you need to get your ideas in order and know where to start. Here are some steps that can help you practice what you've learned:
💭Think of an app you can build with what you currently know. Something small and achievable.
📐Mock it up. Think of what screens and information you want to show.
🧑🎨 If you're good at UI design, design some screens to have them as reference.
🧑💻 Get to code!
This last step is the most challenging and fun part. At the beginning, you will for sure have no idea where to start, don't worry, we've all been there! Let's see if these recommendations help you out, I learned most of them here at Houlak:
Clean Code. Yeah, I know what you're thinking, this is my first project, I'll just write code that works and I'll think about clean code later. Although, let me tell you, the sooner you do it, the sooner you get used to it.
Extensions and Marks. Related to the previous point, try to avoid coding functions after functions without an order. Instead, use extensions to encapsulate chunks of code that refer to the same aspect of the feature (UI setup like colors and fonts for example can go together in one extension). Don't forget to add marks before each extension so the code is easier to read.
class LoginViewController: UIViewController {
//MARK: - Outlets
@IBOutlet weak var emailTextField: UITextField!
@IBOutlet weak var passwordTextField: UITextField!
//MARK: - Life Cycle
override func viewDidLoad() {
super.viewDidLoad()
setupUI()
}
}
//MARK: - Action Handlers
extension LoginViewController {
@IBAction func loginHandler(_ sender: UIButton) {
}
}
//MARK: - Setup
extension LoginViewController {
private func setupUI() {
emailTextField.textColor = .black
passwordTextField.textColor = .black
}
}
//MARK: - TextField Delegates
extension LoginViewController: UITextFieldDelegate {
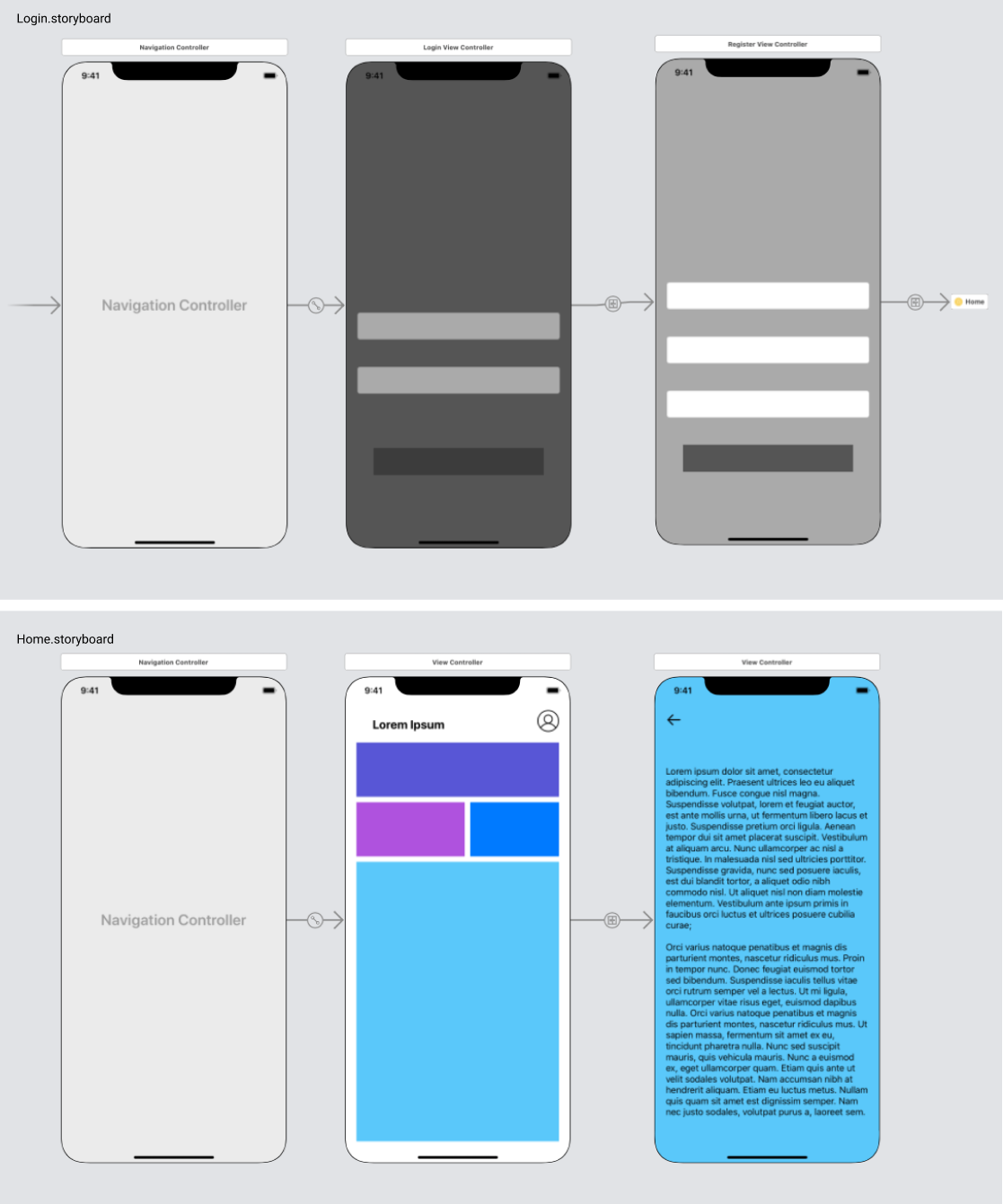
}Storyboards vs. all coded views. In my opinion, you should balance the use of both. While storyboards give you an understanding of where everything is going to be positioned in the screen and the flow of the app, coding the view gives you a more in-depth experience of how everything gets built as well as flexibility to reuse views/components within your app.
Multiple Storyboards. Don't put all the screens into one storyboard, instead, create one per module/area (one for login/signup, another one for the home for example). Not only is going to be easier to understand but it's also going to help you find things faster. In order to accomplish this, use Storyboard References and link them to the view controller you want.

Auto Layout and Constraints. This is going to be your life as an iOS developer, even if you choose to use the storyboard or code your views, you need to have a good understanding of Auto Layout and constraints.
private func setupLayout() {
searchBarView.viewHeightAnchor = searchBarView.heightAnchor.constraint(equalToConstant: 150)
NSLayoutConstraint.activate([
searchBarView.topAnchor.constraint(equalTo: view.topAnchor),
searchBarView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
searchBarView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
searchBarView.viewHeightAnchor
])
}💁 Well, I think you are all set, hope these recommendations help you get your first app up and running and put your skills into action! Stay tuned for more! 📱
